A usable, high-conversion website. It’s the goal of any Internet marketing campaign, but how do we do it?
While we all strive for a better converting website, we may find ourselves confused by all the different points-of-views of graphic designers basing answers on so-called design trends. Worse yet, our graphic designer may value a pretty website over a functional website.
So before you accept your next website design, take a look at these usability and conversion optimization articles and resources:
The Myth of the Page Fold
Summary: This article is a thorough write-up & images of what user’s look at on a website. Most importantly, they conclude that when the site is designed correctly, the content below the “fold” of your website still has a chance of being seen.
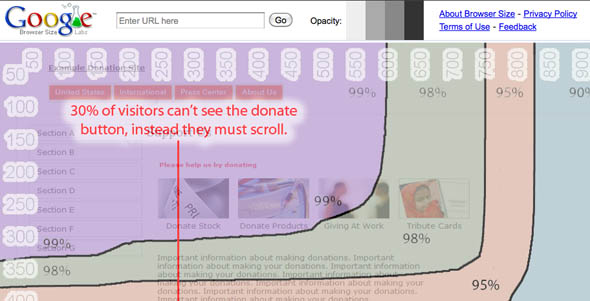
Google Labs: Browser Size
Summary: Input your website’s address and see what it looks like to the majority of users. But I would recommend those with centered website designs to shrink your browser to it’s smallest size without a horizontal scroll bar.
The $300 Million Button
Summary: By changing only one button, a company saw an increase of $300 million in sales in one year.
F-Shape Pattern for Reading Web Content
Summary: The long-running authority in usability, Jakob Nielsen conducted a study on what users looked at on websites.
Eye Tracking Results for Article Design
Summary: My favorite article of this list. They describe how changing the styling of an article can increase the chances of it being read to the bottom.
10 Useful Usability Findings and Guidelines
Summary: A great list of usability findings. Read it, trust me you’ll learn something.
15 Standard Screen Patterns
Summary: A huge collection of patterns to use when creating a highly usable framework for your design.
“Mad Libs” Style Forms Increase Conversions
Summary: An interesting take on form design. Instead of the usual table form, they present a more functional method for designing your next form.
Stop Using CAPTCHA’s
Summary: The title says it all: Please stop using CAPTCHA’s! The article gives examples of alternatives to use instead of the annoying letter guessing game.
The Ultimate Guide for A/B Split Testing
Summary: Once you have a strong design (or couple designs), you will want to test their effectiveness. For those already in the Internet marketing industry you may already know about this. But for those just getting their feet wet, this article is a very extensive resource.
25-Point Usability Checklist
Summary: A great checklist to download. Make sure you don’t overlook anything in your design.
10 Examples of Effective Landing Pages
Summary: A little landing page inspiration from the geniuses over at Unbounce.
Conclusion
I hope this list of valuable resources helps you with your next web design. And if you enjoyed this list, please share it!
Good luck with your design!